Kenapa beralih dari Input Submit ke Button?
Ya, menurut saya button lebih Power Full dari pada Input Submit walaupun secara fungsi sama saja, tapi yang paling saya suka adalah Button dapat disisipi icon atau gambar yang pastinya akan mempercantik design pada website.
Ini contohnya berikut dengan sintax dasarnya..
Dari gambar diatas dapat kita lihat bahwa hasil yang di tampikan Button tidak terpaku pada value yang di bawa tapi menampilkan data yang ada diantara Button buka dan tutup termasuk gambar, yang tentu berbeda dengan Input Submit yang tampilannya ter paku pada value yang dibawanya..
Nah, sekarang saya ingin memberikan tutorial “Cara Mudah Membuat Button/Tombol Cantik dengan Bootstrap”.
Kenapa harus dengan Bootstrap?
Karena untuk memudahkan mempercantik Button yang nanti akan dibuat..
Sekarang kita mulai tutorialnya..
Siapkan Alat dan Bahanya..
- Laptop atau benda sejenisnya.
- Browser.
- Text editor.
- Jquery. Versi 1.7 keatas, bias di download di situs resminya..
- Bootstrap 3. Saya disini menggunakan Bootstrap v.3..
Jika semua sudah terkumpul saatnya saya mulai..
Langkah 1
Niat.. *Ini Penting..
Langkah 2
Nyalakan Laptop atau benda sejenisnya..
Buka Text editor..
Langkah 3
Buat folder , terserah dimana saja. Misal D: coba..
Lalu buat folder baru di dalamnya untuk wadah file bootstapnya, misal bootstap.
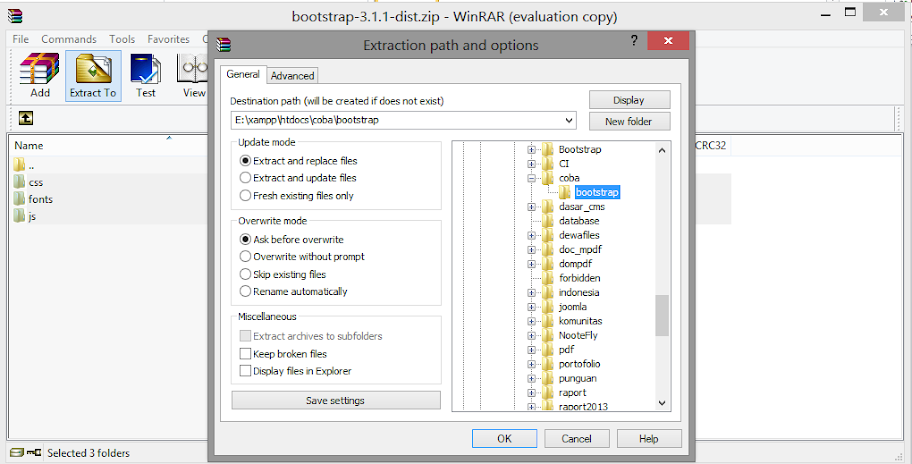
Sekarang kita extrak bootstrap 3 yang sudah ada..
Seperti ini..

Hasil struktur Foldernya jadi seperti ini..
coba
>bootstrap
>>css
>>fonts
>>js
>bootstrap
>>css
>>fonts
>>js
Langkah 4
Sekarang kita letakan jQuery.min.js di coba>bootstrap>js..
Seperti ini..

Langkah 5
Sekarang kita mulai coding..
Buat dulu code struktur dasar untuk bootstrap..
Patekan Code ini ke text editor kamu..
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <!DOCTYPE html><html lang="id"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Membuat Button Bootstrap</title> <!-- dibawah sini CSS Bootstrap --> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"> <!-- dibawah sini CSS kamu, contoh <link href="MyStyle.css" rel="stylesheet">--> <!-- JS untuk IE --> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- Content START --> <!-- Content END --> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="bootstrap/js/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="bootstrap/js/bootstrap.min.js"></script> </body></html> |
Kita akan coding diantara Content Start dan END..
Langkah 6
Sekarang kita buat beberapa button dengan beberapa Class di Bootstrap..
Pastekan code ini di antara Content Start dan END, fungsi dari barisan code sudah ada di Komentar Code..
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <h1>Berbagai Warna</h1><!-- Kita buat dengan warna yang berbeda --><p><!-- Standard button --><button type="button" class="btn btn-default">Default</button><!-- Provides extra visual weight and identifies the primary action in a set of buttons --><button type="button" class="btn btn-primary">Primary</button><!-- Indicates a successful or positive action --><button type="button" class="btn btn-success">Success</button><!-- Contextual button for informational alert messages --><button type="button" class="btn btn-info">Info</button><!-- Indicates caution should be taken with this action --><button type="button" class="btn btn-warning">Warning</button><!-- Indicates a dangerous or potentially negative action --><button type="button" class="btn btn-danger">Danger</button></p><h1>Berbagai Ukuran</h1><!-- Kita buat dengan ukuran yang berbeda --><p> <button type="button" class="btn btn-default btn-lg">Large button</button> <button type="button" class="btn btn-default">Default button</button> <button type="button" class="btn btn-default btn-sm">Small button</button> <button type="button" class="btn btn-default btn-xs">Extra small button</button></p><h1>Dengan Icon</h1><!-- Kita menyisipi icon --><button type="button" class="btn btn-primary"><span class="glyphicon glyphicon-star"></span> Ini Button</button><button type="button" class="btn btn-primary"><span class="glyphicon glyphicon-send"></span> Ini Button</button><button type="button" class="btn btn-primary"><span class="glyphicon glyphicon-floppy-open"></span> Ini Button</button>Sintax dasar untuk membuat button dengan bootstrap adalah <button class=”btn btn-class”>Bootstrap</button> |
Lalu save file ini dengan nama index.html di folder coba..
Langkah 7
Buka index.html tadi..
Open with Browser anda..
Hasilnya..
SELESAI
Tidak ada komentar:
Posting Komentar