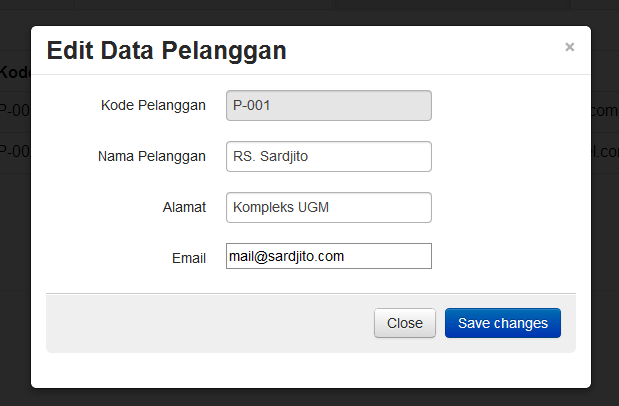
Sekarang saya mau coba buat tutorial Bootstrap sederhana, namun bnyak sekali digunakan dalam berbagai kasus pembuatan website. yaitu, bagaimana membuat form edit pada Modal di twitter bootstrap. Penjelasan sederhananya, saat kita ingin mengedit suatu record data dan mengklik button "edit", muncul modal dengan form edit didalamnya, namun di dalam form input tersebut, sudah terisikan data-data berdasarakan "ID" data yang kita pilih..
Contoh Seperti gambar dibawah ini : Jika di klik button edit pada record no. 1 maka akan muncul form edit dengan data kode pelanggan P-001.


Untuk membuat itu, ada beberapa cara yang bisa dilakukan. disini saya akan menggukan script jQuery. Skr langsung aja kita coba
SCRIPT HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
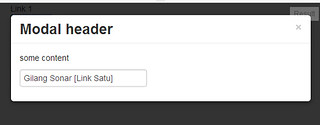
| Link 1 <br><a data-toggle="modal" data-id="Gilang Sonar [Link Satu]" title="Add this item" class="open-AddBookDialog btn btn-primary" href="#addBookDialog">Button I</a><hr>Link 2 <br><a data-toggle="modal" data-id="Gilang Sonar [Link Dua]" title="Add this item" class="open-AddBookDialog btn btn-primary" href="#addBookDialog">Button II</a><div class="modal hide" id="addBookDialog"> <div class="modal-header"> <button class="close" data-dismiss="modal">×</button> <h3>Modal header</h3> </div> <div class="modal-body"> <p>some content</p> <input type="text" name="bookId" id="bookId" value=""/> </div></div> |
SCRIPT jQuery
1
2
3
4
| $(document).on("click", ".open-AddBookDialog", function () { var myBookId = $(this).data('id'); $(".modal-body #bookId").val( myBookId );}); |
Silahkan dicoba.. dan untuk data-id bisa kalian sesuaikan dengan data yang kalian buat (diambil dari Fetching data dari database)
BERHUBUNG... ada yang protes krna gambar yang ane kasih diatas ga sama sama contoh di live demonya,, nih saya update, saya kasih gambarnya.. Udah niat kan brooo??? hahahaha

Semoga membantu buat para pemula
Tidak ada komentar:
Posting Komentar